Html-CSS ve Javascript Kullanarak Bir Yapım Aşamasında Geri Sayım Sayfa Yapacağız
NOT: Bu işlemleri Linux da Yaptığımız İçin Dosya Oluşturma ve Düzenleme İşlemlerinde Terminalde “touch & nano” Komutlarınız Kullandık. Tabiki Siz Windows Kullanıyorsanız veya Terminal Kullanmadan Yapmak İstiyorsanız Not Defteri Oluşturarak Yapabilirsiniz.
index.html Oluşturalım
$ touch index.htmlŞimdi Düzenleyelim
$ nano index.htmlindex.html kodlarını yazalım
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yakında Açılıyoruz!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Yakında Açılıyoruz</h1>
<p>Web sitemiz çok yakında sizinle! Bizi takipte kalın.</p>
<div id="countdown">
<div><span id="days">0</span> gün</div>
<div><span id="hours">0</span> saat</div>
<div><span id="minutes">0</span> dakika</div>
<div><span id="seconds">0</span> saniye</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Kayıt Edelim
CTRL + O
CTRL + X
CTRL + X
Şimdi style.css Dosyamızı Oluşturalım
$ touch style.cssDosyamızı düzenleyelim
$ nano style.cssstyle.css Kodlarımızı Yazalım
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(135deg, #6e45e2, #88d3ce);
font-family: Arial, sans-serif;
color: #fff;
}
.container {
text-align: center;
}
h1 {
font-size: 3rem;
margin-bottom: 10px;
}
p {
font-size: 1.2rem;
margin-bottom: 20px;
}
#countdown {
display: flex;
justify-content: center;
gap: 20px;
font-size: 1.5rem;
}
#countdown div {
background: rgba(255, 255, 255, 0.2);
padding: 10px 20px;
border-radius: 5px;
min-width: 70px;
text-align: center;
}
Kayıt Edelim
CTRL + O
CTRL + X
CTRL + X
Şimdi de JavaScirpt Dosyamızı Oluşturalım
$ touch script.jsscript.js Dosyamızı Düzenleylim
$ nano script.jsJavaScript Kodumuzu Yazalım
const countdown = () => {
const targetDate = new Date().getTime() + 5 * 24 * 60 * 60 * 1000;
const daysElem = document.getElementById('days');
const hoursElem = document.getElementById('hours');
const minutesElem = document.getElementById('minutes');
const secondsElem = document.getElementById('seconds');
const updateCountdown = () => {
const now = new Date().getTime();
const distance = targetDate - now;
const days = Math.floor(distance / (1000 * 60 * 60 * 24));
const hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((distance % (1000 * 60)) / 1000);
daysElem.innerText = days;
hoursElem.innerText = hours;
minutesElem.innerText = minutes;
secondsElem.innerText = seconds;
if (distance < 0) {
clearInterval(countdownInterval);
document.querySelector('.container').innerHTML = "<h1>Artık Yayındayız!</h1>";
}
};
const countdownInterval = setInterval(updateCountdown, 1000);
};
countdown();
Kayıt Edelim
CTRL + O
CTRL + X
CTRL + X
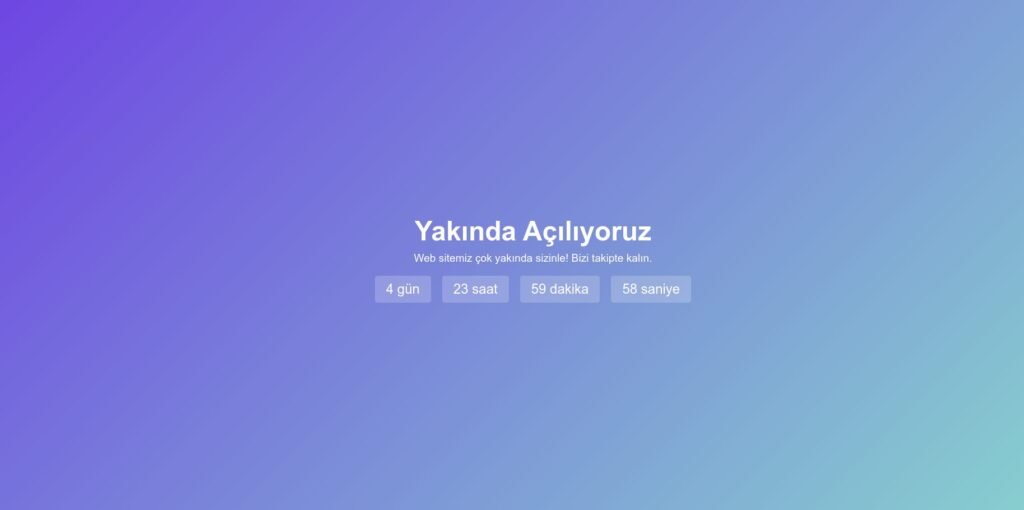
Sayfamız Hazır Web Sunucunuza Yükleyebilirsiniz. Yada Direk Web Browser İle Açabilirsiniz.